Not getting enough ROI from Pardot Account Engagement, Salesforce or HubSpot?
We set up systems and processes to help you get more value from your tech stack and your marketing and sales efforts. Lead-to-cash.
We’re your Marketing Ops experts, certified at optimizing Marketing Automation, CRM, and CMS platforms for over 10 years plus 30 years of marketing, sales, and business domain experience.

As Certified Consultants and Experts…
We’re business professionals with deep domain experience in marketing, business, and technology stacks with over 50 engagements with mid-market and enterprise customers from high-tech industries, so we know how to implement best practices that can make a significant impact on your organization.
By providing a unique balance of valuable consulting with hands-on execution, we become an extension of your team to strategize, create a project plan as a roadmap for improvement, and then execute to get things done!
Whether you need an expert independent contractor or an experienced team to help, we’ve got you covered.

Our Services
Our Managed Services Retainer provides the most valuable type of consulting service by including the perfect balance of strategic advice and planning plus DFY (Done For You) hands-on tactical execution to achieve short term and long term gains.
With a Managed Services Retainer we'll optimize platforms and processes for driving more ROI from your tech stack including marketing, CRM, and web platforms. Plus we'll work to help align your marketing and sales efforts for maximum lead-to-cash efficiency.
Managed Services Retainers addresses your ongoing priorities over the course of our engagement by adjusting to your needs monthly so you are always getting what you need when you need it, while driving toward long term improvements and success.
Starting from $675/month
✅ 3 month retainers, no long term commitment required.
✅ Marketing Automation & CRM Retainers available in 5, 10, 15, 20, 25, 30, 40, 60, 80, or 100 hours per month (as little as 1 hour per week!).
✅ WordPress Maintenance Services Retainers available in Basic @ $400/month and Advanced @ $800/month.
✳️ Auto-renews every 3 calendar months for another rolling 3 calendar month commitment until canceled.
✳️ 30 day cancelation notice.
Most Popular Marketing Automation & CRM Retainer:
🔥 3 month retainer @ 10 hours per week = 40 hours per month, $4,400 per month
What we do best
Marketing & Sales Alignment
Let us create a diagram of your current end-to-end Marketing & Sales process, and extend it to include a roadmap of our recommended solutions for improving your lead flow and processes.
Automate MQL Marketing Qualified Leads
We can recommend and implement multiple MQL scoring criteria and processes that will ensure highly qualified prospects (Leads and Contacts!) are passed to Pre-Sales or Sales.
Full Lifecycle Management
Most Pardot implementations only pay attention to Leads. We help manage the full Lifecycle of all prospects including Leads, Contacts, and even existing Customers and Accounts.
Don’t just take our word for it
Read what our clients have to say. Check out our latest case study with California-based Byte Software.

I’m just absolutely thrilled with what we accomplished in such a short time.
Explore our Managed Services
See how we can solve many of your problems.
For ongoing significant impact we recommend our Pardot Managed Services or HubSpot Managed Services made up of flexible monthly sprints for a perfect combination of strategic consulting complimented by tactical hands-on DFY (Done For You) and DWY (Done-With-You) professionally executed services.

We do deep dive discovery work to understand your marketing channels and processes, we put together and work on a roadmap of initiatives to help optimize platforms and develop systems for lead acquisition and lead management with prescriptive solutions, and advise you along the way as an extension of your team.
Every lost lead and missed sales opportunity costs you money

You are likely experiencing some of the most common marketing automation and CRM problems that many organizations face.
We’ve seen it before and we can help.
We've found that the top common problems our clients are facing are:
-
1Lack of platform ROI
-
2Not taking advantage of all Marketing Automation & CRM platform features
-
3Data integration issues between Pardot or HubSpot and Salesforce
See what the top 10 most common marketing automation problems are that we often see, along with some of the contributing factors towards each problem, and some of the positive results in overcoming those problems that our clients often experience when working with us.
HubSpot vs. Pardot comparison…which one is better?
Is HubSpot better than Pardot? We rate each feature with a one to five star importance rating to give a quick visual indication of which platform ‘wins’ on any particular feature/issue.
Using and extending Google UTM parameters in Pardot
There are two types of UTMs available in Marketing Cloud: native and custom.
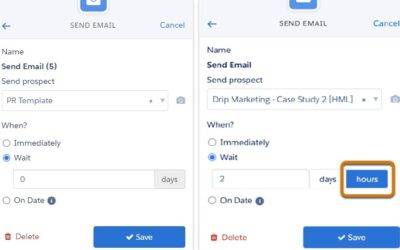
More precise wait times in Pardot Winter ’24 Release
Engagement studio has shorter email wait times, but are they short enough? Does the Winter ’24 Release give you enough delay time options?
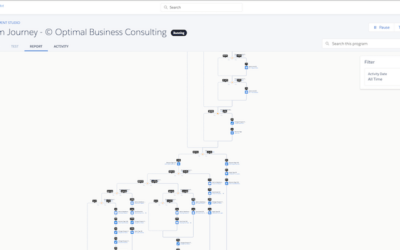
Using Form Journeys to consolidate and automate form processing using Pardot marketing automation
The OBC Form Journey is a scalable & powerful marketing automation solution that centralizes common form processing functionality & adds substantial value quickly.
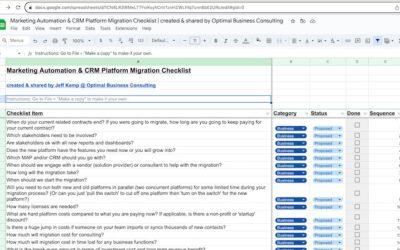
Free download: ‘Marketing Automation & CRM Platform Migration Checklist’
Free download: ‘Marketing Automation & CRM Platform Migration Checklist’
Does migrating marketing automation or CRM platforms actually pay off?
Are you thinking about migrating Marketing Automation or CRM platforms and wondering if it’s worth it? Will your company/organization be better off in the long run if you migrate MAP and/or CRM platforms? Download our ‘Marketing Automation & CRM Platform Migration Checklist‘ Google Sheet as a valuable resource to give you some things to consider before making the jump.
Quick Tip: Some lesser known HubSpot limits and constraints
How many emails can you send per month with HubSpot? What is the limit on the number of HubSpot campaigns and workflows?
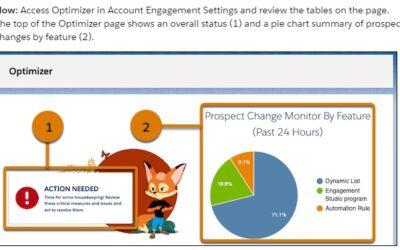
Notable Pardot enhancements of the Summer ’23 Release
Our notable Pardot enhancements include the new Optimizer and the ability to use external actions with all completion actions.